明けましておめでとうございます。
あけましておめでとうございます、
本年も「office365 マスター目指してBLOG」よろしくお願いいたします。
今回の年末お休みは若干 短かったので、
年末年始 バタバタしていたら
もうお仕事が始まってしまいました。
時々 更新が止まってしまっていたりしていますが、
今年も頑張って更新していきますので、よろしくお願いいたします。
SharePoint Connect表示について
今回は「SharePoint Connectの表示について」です。
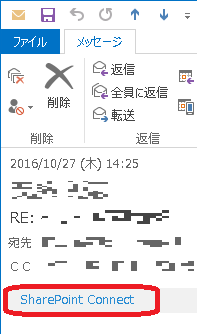
ある日突然 以下のような画面が表示されたという問い合わせがありました。

何か設定をしてしまったのか、分からないということだったので、
確認をしてみたところ
「SharePoint Connectとは」
この「SharePoint Connect」を使用すると、SharePoint Online
またはOneDrive for Businessにメールやメールに添付されたファイルを
アップロードすることが可能となる機能です。
「SharePoint Connectの表示方法とは」
Outlookのアドインとして「Office365ストア」よりインストールすることが可能です。
またこの「SharePoint Connect」は、インストールした本人のアカウントのみに反映されます。
---------------------------------------------------------------
今回は「SharePoint Connect」を非表示にする手順を紹介したいと思います。
【操作手順】
1.事象が発生したユーザアカウントにてOggice365ポータルにログインする。
2.「メール」をクリックする。
3.歯車のアイコンをクリックする。
4.「オプション」が表示されるので、「全般」→「アドインの管理」をクリックする。
5.「SharePoint Connect」を「オフ」にする。
≪「SharePoint Connect」のアドインを削除する≫
「アドインの管理」の画面上部で[-]のボタンをクリックし、「アドインをアンインストールしますか」の画面が表示されたら【はい】をクリックしてください。
以上
2016年12月
もう年の瀬ですね、、、
今年も残り少なくなってきました。
少し遅くなってしまいましたが、良いクリスマスを過ごされましたでしょうか?
私はクリスマス、大阪で過ごしました。
半分お仕事、半分休暇です。
今年も1年 読んでくださり、ありがとうございました。
来年も頑張って色々更新させていただきたいと思いますので、
是非ご覧いただけると 嬉しいです。
SharePointの予定表を重ねて表示したい
今回は「SharePointの予定表を重ねて表示したい」です。
Outlookなどでも他の社員の人のスケジュールを重ね合わせて
表示させて、会議の予定を立てたりしているかと思います。
とても便利です。
今回はSharePoint内の予定表を重ね合わせて表示させる方法を
紹介したいと思います。
≪条件≫
予定表を重ね合わせて表示させられるのは、自分が所属している
テナントと同じテナント内の予定表だけとなります。
【手順】
1.SharePointを開く。
2.スケジュールをクリックする。
3.予定表タブを開く。
4.「Outlookに接続」をクリックする。
<a href="http://www.office365room.com/wp-content/uploads/2016/12/DEC007-1.jpg"><img class="alignnone wp-image-4745" src="http://www.office365room.com/wp-content/uploads/2016/12/DEC007-1.jpg" alt="" width="583" height="108" /></a>
5.「アプリケーションの起動」をクリックする。
<a href="http://www.office365room.com/wp-content/uploads/2016/12/DEC008.jpg"><img class="alignnone wp-image-4746" src="http://www.office365room.com/wp-content/uploads/2016/12/DEC008.jpg" alt="" width="324" height="264" /></a>
6.OutlookにSharePointのスケジュールが表示される。
簡単にスケジュールを並べたり、重ねて表示させることが可能となります。
<a href="http://www.office365room.com/wp-content/uploads/2016/12/DEC009-1.jpg"><img class="alignnone wp-image-4744" src="http://www.office365room.com/wp-content/uploads/2016/12/DEC009-1.jpg" alt="" width="590" height="112" /></a>
以上
2016年12月
Web パーツ [ディスカッション掲示板] に [いいね] ボタンを表示させる
今日は「Web パーツ [ディスカッション掲示板] に [いいね] ボタンを表示させる」方法です。 「いいね」ボタンというとFacebookがすぐに思い出されるかと思いますが、 Office365でも「ディスカッション掲示板」に『いいね』ボタンをつけて、 「いいね」し合うことが出来ます。 ただFacebookのように あまり「いいね」の種類が無いので、 今後 いろいろ種類が増えてくれるといいですね。 《手順の流れ》 【1】「いいね」評価を可能にするための設定 【2】ディスカッション掲示板に「いいねが」ボタンが表示されるようにビューの変更をする。 【3】WEBパーツのビューの変更 【1】「いいね」評価を可能にするための設定 1.該当のディスカッション掲示板にアクセスする。 2.リボンメニューの「リスト」→「リストの設定」をクリックする。  3.「評価の設定」をクリックする。
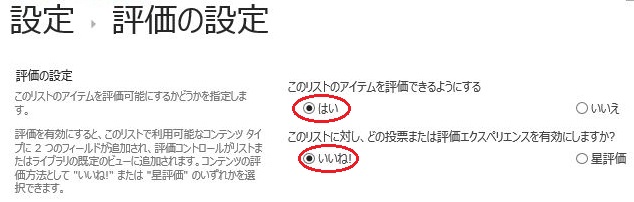
3.「評価の設定」をクリックする。  4.以下のように設定する。
4.以下のように設定する。  【2】ディスカッション掲示板に「いいね」ボタンが表示されるようにビューの変更をする。 1.ディスカッション掲示板にアクセスする。 2.リボンメニューの「リスト」→「リストの設定」をクリックする。
【2】ディスカッション掲示板に「いいね」ボタンが表示されるようにビューの変更をする。 1.ディスカッション掲示板にアクセスする。 2.リボンメニューの「リスト」→「リストの設定」をクリックする。  3.「ビューの作成」をクリックする。
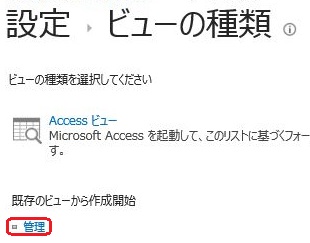
3.「ビューの作成」をクリックする。  4.「既存のビューから作成開始」の「管理」をクリックする。
4.「既存のビューから作成開始」の「管理」をクリックする。  5.以下の設定を行う。・ビュー名: 任意 ・[いいね!の数]にチェックを入れること。 ※他の項目 : 規定値
5.以下の設定を行う。・ビュー名: 任意 ・[いいね!の数]にチェックを入れること。 ※他の項目 : 規定値  【3】WEBパーツのビューの変更 1.トップページにアクセスする。 2.「編集」をクリックする。
【3】WEBパーツのビューの変更 1.トップページにアクセスする。 2.「編集」をクリックする。  3.Webパーツ「ディスカッション掲示板」の下三角(▼)をクリックし、[Web パーツの編集]を クリックする。
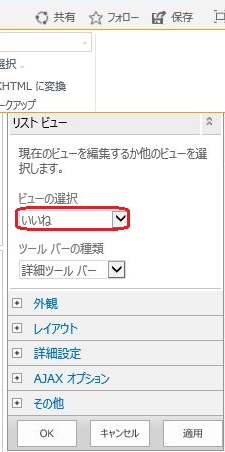
3.Webパーツ「ディスカッション掲示板」の下三角(▼)をクリックし、[Web パーツの編集]を クリックする。  4.ビューの選択肢を先ほど作ったビューに指定し、【適応】をクリックする。
4.ビューの選択肢を先ほど作ったビューに指定し、【適応】をクリックする。  5.【保存】をクリックする。 以上 2016年12月現在
5.【保存】をクリックする。 以上 2016年12月現在
Office365にアクティブなユーザの「所在」項目の変更方法
先日 お伺いした『ITな女子会(1)~手乗りロボット「Ozobot」でアイディアソン体験!』セミナーで
「Office365Room見てます」なんて言われました。(*ノωノ)照
大阪でも見ていただいている方がいらっしゃるなんて、
頑張って更新します。
引き続き読んでいただけたら嬉しいです。
では本日の内容は「Office365にアクティブなユーザの「所在」項目の変更方法」です。
Office365管理センターのアクティブなユーザ一覧からエクスポートされた情報の中から「Office」の値を削除したいということで
以下の手順を行うことで編集することが可能です。
1.Office365ポータルへサインインする。
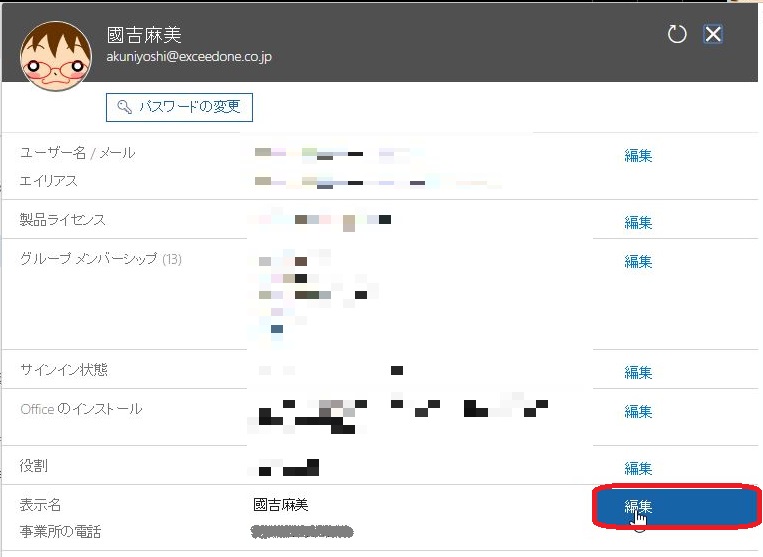
2.Office365管理センターにアクセスし、「ユーザ」→「アクティブなユーザ」をクリックする。
4.詳細ページが表示されるので「表示」「事業所の電話」の【編集】をクリックする。
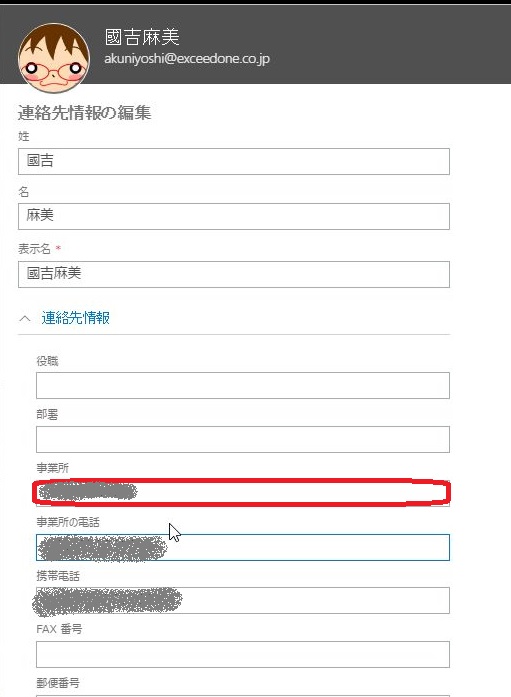
5.連絡先情報の編集画面が表示されたら「事業所」欄を編集する。
※「事業所」の欄は空欄でもOKです。
6.【保存】をクリックする。
意外と簡単に変更できました。
以上
2016年11月
SharePoint サイトコンテンツのリンク 再設定
今日は「SharePoint サイトコンテンツのリンク 再設定」についてです。
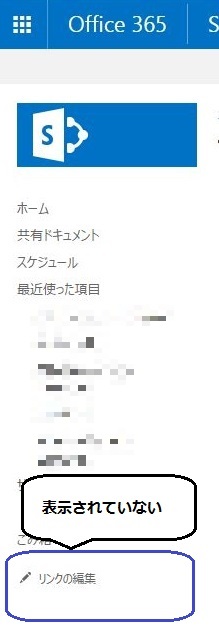
今回 トップページに表示させていたサイトコンテンツのリンクが
何かの拍子に壊れてしまい、アクセス出来なくなってしまいました。
一旦ツリービューを「無効化」し、再度有効化することで直る可能性があります。
《手順》
1.該当のサイトにアクセスする。
3.「外観」セクションの「ナビゲーションの要素」をクリックする。
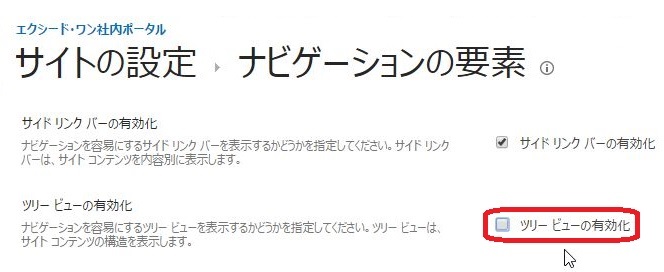
4.「ツリービューの有効化」のチェックを外し、「OK」をクリックする。
5.サイトの設定画面に戻るので、画面左側のツリービューが非表示になっているのを
6.「外観」セクションの「ナビゲーションの要素」をクリックする。
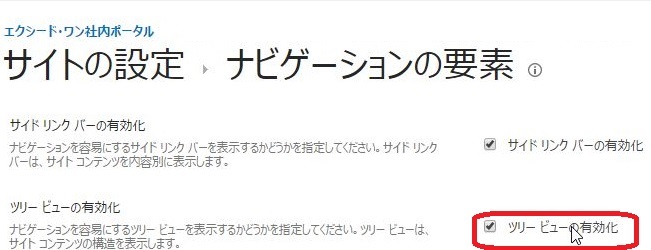
7.「ツリービューの有効化」のチェックを入れ、「OK」をクリックする。
8.サイトの設定画面に戻るので、画面左側のツリービューが表示されていることを確認する。
以上
2016年11月